Membuat Icon / logo pada Display OLED SSD1306
How to display icon or bitmap on Oled SSD1306 with nodemcu or arduino
Agar dapat menampilkan sesuatu yang simpel tetapi berkesan, maka penggunaan icon dapat menjadi solusi pada tampilan project kamu. Pada modul SSD1306 0.96 inch I2C OLED display, kita dapat membuat icon atau logo untuk ditampilkan. Mekanismenya ialah SSD1306 hanya terdiri dari 2 warna (pitih dan hitam) dengan mengatur nyala(putih)/mati(hitam) pada susunan pixel dari icon yang kita buat. Untuk ukuran maksimal dari logo yang dapat ditampilkan oleh SSD1306 ini adalah 128x64 pixel. Ok langsung saja kita cobain
Alat dan Bahan
- NodeMCU (bisa juga menggunakan arduino)
- Modul OLED SSD1306
- Kabel Jumper
- Icon yang akan ditampilkan
- Image to C++
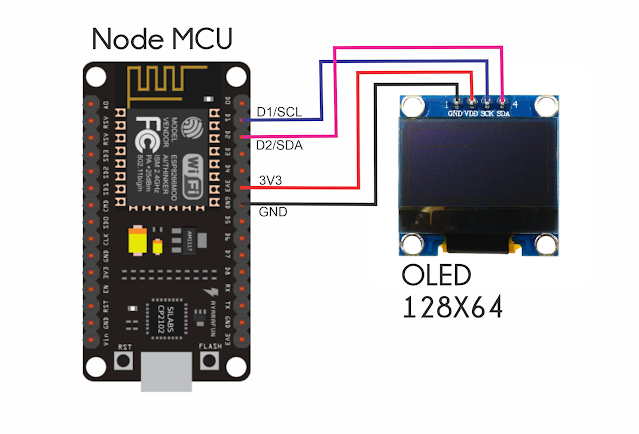
Wiring
Install Library
Patikan telah menginstall library yang diperlukan yaitu Adafruit GFX dan Adafruit SSD1306
Siapkan Icon
Pertama-tama mari siapkan icon yang akan ditampilkan. Perhatikan juga ukuran dari icon tersebut! Icon yang disiapkan sebaiknya berformat .png transparan dengan warna objek utamanya adalah putih. Sebagai contohnya saya sudah menyiapkan beberapa icon yang dapat didownload dibawah. Disini saya mencoba dengan icon wifi.
- Untuk melakukan konversi, kita menggunakan tools yang dapat diakses secara online di https://javl.github.io/image2cpp/ atau bisa juga dapat di download disini

- langsung ke langkah pertama pilih gambar (Select image). disini saya pilih icon wifi by Freepik.png
- Kelangkah kedua yaitu pengaturan gambar (image settings). Pada canvas size silahkan diatur ukuran pixel yang akan ditampilkan. Disini saya mengatur pada ukuran 40x40. Bagian Background color pilih pada opsi black. Lanjut ke bagian scalling pilih scale to fit, keeping proportions. Setelah melakukan setting, maka akan muncul gambar privew nya
- Langkah terakhir pengaturan untuk Output nya. Pada Code output format pilih Arduino Code. Pada identifier silahkan disesuaikan (disini myBitmap saya ganti menjadi wifiIcon). Teerakhir klik tombol generate code dan akan muncul kode dari icon. Code akan digunakan pada program yang nantinya akan dipanggil menggunakan fungsi display.drawBitmap()

Kode Program
Ok, di program pertama kita akan memahami penggunaan kode gambar yang telah kita dapatkan dari proses konversi. Copy program dibawah dan upload!
#include <SPI.h> #include <Wire.h> #include <Adafruit_GFX.h> #include <Adafruit_SSD1306.h> #define SCREEN_WIDTH 128 // OLED display width, in pixels #define SCREEN_HEIGHT 64 // OLED display height, in pixels Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire); // 'wifi by Freepik', 40x40px const unsigned char wifiIcon [] PROGMEM = { 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xff, 0x00, 0x00, 0x00, 0x07, 0xff, 0xe0, 0x00, 0x00, 0x7f, 0xff, 0xfe, 0x00, 0x01, 0xff, 0xff, 0xff, 0x80, 0x03, 0xff, 0xff, 0xff, 0xc0, 0x0f, 0xff, 0xff, 0xff, 0xf0, 0x1f, 0xff, 0xff, 0xff, 0xf8, 0x7f, 0xfc, 0x00, 0x3f, 0xfe, 0xff, 0xe0, 0x00, 0x07, 0xff, 0xff, 0x87, 0xff, 0xe1, 0xff, 0x7f, 0x1f, 0xff, 0xf8, 0xff, 0x7e, 0x7f, 0xff, 0xfe, 0x7e, 0x3c, 0xff, 0xff, 0xff, 0x3c, 0x01, 0xff, 0xff, 0xff, 0x80, 0x03, 0xff, 0xe7, 0xff, 0xc0, 0x03, 0xfe, 0x00, 0x3f, 0xe0, 0x03, 0xf8, 0x7e, 0x1f, 0xc0, 0x01, 0xe3, 0xff, 0xc7, 0x80, 0x00, 0xc7, 0xff, 0xe3, 0x00, 0x00, 0x0f, 0xff, 0xf0, 0x00, 0x00, 0x1f, 0xff, 0xf8, 0x00, 0x00, 0x1f, 0xff, 0xf8, 0x00, 0x00, 0x0f, 0xc3, 0xf0, 0x00, 0x00, 0x07, 0x81, 0xe0, 0x00, 0x00, 0x03, 0x3c, 0xc0, 0x00, 0x00, 0x00, 0x7e, 0x00, 0x00, 0x00, 0x00, 0xff, 0x00, 0x00, 0x00, 0x00, 0xff, 0x00, 0x00, 0x00, 0x00, 0xff, 0x00, 0x00, 0x00, 0x00, 0xff, 0x00, 0x00, 0x00, 0x00, 0x7e, 0x00, 0x00, 0x00, 0x00, 0x3c, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00 }; void setup() { Serial.begin(9600); // SSD1306_SWITCHCAPVCC = generate display voltage from 3.3V internally if(!display.begin(SSD1306_SWITCHCAPVCC, 0x3C)) { Serial.println(F("SSD1306 allocation failed")); for(;;); } // just intro display.clearDisplay(); display.setTextColor(WHITE); display.setTextSize(1); display.setCursor(38,20); display.println(F("ARDUCODING")); display.setCursor(39,35); display.println(F("TEST ICON")); display.display(); //tampilkan data delay(3000); display.clearDisplay(); //clear sebelum tampilan baru display.drawBitmap(44, 15, wifiIcon, 40, 40, WHITE); display.display(); //tampilkan data } void loop() { }
Nah pada program diatas dapat dilihat untuk menampilkan icon wifi maka digunakan fungsi display.drawBitmap(44, 15, wifiIcon, 40, 40, WHITE). nilai 44 dan 15 adalah koordinat (x,y) bitmap mulai digambar. wifiIcon adalah variabel (identifier) yang isinya code bitmap hasil konversi tadi. untuk 40,40 adalah ukuran tinggi dan lebar. Hasil dari program kurang lebih seperti berikut:
Ok, kita lanjut ke percobaan penggunaan icon-icon untuk tampilan yang simple dan sesuai kebutuhan. Contohnya untuk animasi saat device nodemcu melakukan koneksi ke wifi hostpot dan kita tambah beberapa icon lagi. Copy dan upload program berikut.
#include <ESP8266WiFi.h> #include <SPI.h> #include <Wire.h> #include <Adafruit_GFX.h> #include <Adafruit_SSD1306.h> #define SCREEN_WIDTH 128 // OLED display width, in pixels #define SCREEN_HEIGHT 64 // OLED display height, in pixels Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire); const char* ssid = "Android_AP"; //your wifi SSID const char* password = "rahasia"; //your wifi password // 'wifi by Freepik', 40x40px const unsigned char wifiIcon [] PROGMEM = { 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xff, 0x00, 0x00, 0x00, 0x07, 0xff, 0xe0, 0x00, 0x00, 0x7f, 0xff, 0xfe, 0x00, 0x01, 0xff, 0xff, 0xff, 0x80, 0x03, 0xff, 0xff, 0xff, 0xc0, 0x0f, 0xff, 0xff, 0xff, 0xf0, 0x1f, 0xff, 0xff, 0xff, 0xf8, 0x7f, 0xfc, 0x00, 0x3f, 0xfe, 0xff, 0xe0, 0x00, 0x07, 0xff, 0xff, 0x87, 0xff, 0xe1, 0xff, 0x7f, 0x1f, 0xff, 0xf8, 0xff, 0x7e, 0x7f, 0xff, 0xfe, 0x7e, 0x3c, 0xff, 0xff, 0xff, 0x3c, 0x01, 0xff, 0xff, 0xff, 0x80, 0x03, 0xff, 0xe7, 0xff, 0xc0, 0x03, 0xfe, 0x00, 0x3f, 0xe0, 0x03, 0xf8, 0x7e, 0x1f, 0xc0, 0x01, 0xe3, 0xff, 0xc7, 0x80, 0x00, 0xc7, 0xff, 0xe3, 0x00, 0x00, 0x0f, 0xff, 0xf0, 0x00, 0x00, 0x1f, 0xff, 0xf8, 0x00, 0x00, 0x1f, 0xff, 0xf8, 0x00, 0x00, 0x0f, 0xc3, 0xf0, 0x00, 0x00, 0x07, 0x81, 0xe0, 0x00, 0x00, 0x03, 0x3c, 0xc0, 0x00, 0x00, 0x00, 0x7e, 0x00, 0x00, 0x00, 0x00, 0xff, 0x00, 0x00, 0x00, 0x00, 0xff, 0x00, 0x00, 0x00, 0x00, 0xff, 0x00, 0x00, 0x00, 0x00, 0xff, 0x00, 0x00, 0x00, 0x00, 0x7e, 0x00, 0x00, 0x00, 0x00, 0x3c, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00 }; // 'science-thermometer by Freepik', 55x55px const unsigned char thermo [] PROGMEM = { 0x00, 0x00, 0x00, 0xfe, 0x00, 0x00, 0x00, 0x00, 0x00, 0x03, 0xff, 0x80, 0x00, 0x00, 0x00, 0x00, 0x07, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x07, 0x83, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x0f, 0x01, 0xe0, 0x00, 0x00, 0x00, 0x00, 0x0e, 0x00, 0xe0, 0x00, 0x00, 0x00, 0x00, 0x0e, 0x00, 0xe0, 0x00, 0x00, 0x00, 0x00, 0x0e, 0x00, 0xe0, 0x00, 0x00, 0x00, 0x00, 0x0c, 0x1f, 0xe0, 0x00, 0x00, 0x00, 0x00, 0x0c, 0x1f, 0xe0, 0x00, 0x00, 0x00, 0x00, 0x0c, 0x1f, 0xe0, 0x00, 0x00, 0x00, 0x00, 0x0c, 0x00, 0x60, 0x00, 0x00, 0x00, 0x00, 0x0c, 0x00, 0x60, 0x00, 0x00, 0x00, 0x00, 0x0c, 0x1f, 0xe0, 0x00, 0x00, 0x00, 0x00, 0x0c, 0x1f, 0xe0, 0x00, 0x00, 0x00, 0x00, 0x0c, 0x1f, 0xe0, 0x00, 0x00, 0x00, 0x00, 0x0c, 0x00, 0xe0, 0x00, 0x00, 0x00, 0x00, 0x0c, 0x00, 0x60, 0x00, 0x00, 0x00, 0x00, 0x0c, 0x1f, 0xe0, 0x00, 0x00, 0x00, 0x00, 0x0c, 0x1f, 0xe0, 0x00, 0x00, 0x00, 0x00, 0x0c, 0x1f, 0xe0, 0x00, 0x00, 0x00, 0x00, 0x0c, 0x00, 0xe0, 0x00, 0x00, 0x00, 0x00, 0x0c, 0x38, 0x60, 0x00, 0x00, 0x00, 0x00, 0x0c, 0x7c, 0x60, 0x00, 0x00, 0x00, 0x00, 0x0c, 0xfe, 0x60, 0x00, 0x00, 0x00, 0x00, 0x0c, 0xfe, 0x60, 0x00, 0x00, 0x00, 0x00, 0x0c, 0xfe, 0x60, 0x00, 0x00, 0x00, 0x00, 0x0c, 0xfe, 0x60, 0x00, 0x00, 0x00, 0x00, 0x0c, 0xfe, 0x60, 0x00, 0x00, 0x00, 0x00, 0x0c, 0xfe, 0x60, 0x00, 0x00, 0x00, 0x00, 0x0c, 0xfe, 0x60, 0x00, 0x00, 0x00, 0x00, 0x0c, 0xfe, 0x60, 0x00, 0x00, 0x00, 0x00, 0x0c, 0xfe, 0x60, 0x00, 0x00, 0x00, 0x00, 0x1c, 0xfe, 0x70, 0x00, 0x00, 0x00, 0x00, 0x3c, 0xfe, 0x78, 0x00, 0x00, 0x00, 0x00, 0x7c, 0xfe, 0x7c, 0x00, 0x00, 0x00, 0x00, 0x7f, 0xff, 0xbc, 0x00, 0x00, 0x00, 0x00, 0xff, 0xff, 0xfe, 0x00, 0x00, 0x00, 0x00, 0xf7, 0xff, 0xde, 0x00, 0x00, 0x00, 0x00, 0xff, 0xff, 0xff, 0x00, 0x00, 0x00, 0x00, 0xef, 0xff, 0xef, 0x00, 0x00, 0x00, 0x00, 0xef, 0xff, 0xef, 0x00, 0x00, 0x00, 0x00, 0xef, 0xff, 0xef, 0x00, 0x00, 0x00, 0x00, 0xef, 0xff, 0xef, 0x00, 0x00, 0x00, 0x00, 0xef, 0xff, 0xef, 0x00, 0x00, 0x00, 0x00, 0xef, 0xff, 0xef, 0x00, 0x00, 0x00, 0x00, 0xff, 0xff, 0xff, 0x00, 0x00, 0x00, 0x00, 0xf7, 0xff, 0xde, 0x00, 0x00, 0x00, 0x00, 0xfb, 0xff, 0xfe, 0x00, 0x00, 0x00, 0x00, 0x7d, 0xff, 0x3c, 0x00, 0x00, 0x00, 0x00, 0x7e, 0xfe, 0x7c, 0x00, 0x00, 0x00, 0x00, 0x3f, 0x01, 0xf8, 0x00, 0x00, 0x00, 0x00, 0x1f, 0xff, 0xf0, 0x00, 0x00, 0x00, 0x00, 0x07, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x01, 0xff, 0x00, 0x00, 0x00 }; void setup() { Serial.begin(9600); // SSD1306_SWITCHCAPVCC = generate display voltage from 3.3V internally if(!display.begin(SSD1306_SWITCHCAPVCC, 0x3C)) { Serial.println(F("SSD1306 allocation failed")); for(;;); } // just intro display.clearDisplay(); display.setTextColor(WHITE); display.setTextSize(1); display.setCursor(38,20); display.println(F("ARDUCODING")); display.setCursor(39,35); display.println(F("TEST ICON")); display.display(); //tampilkan data delay(3000); ConnectWIFI(); //cek koneksi wifi delay(3000); } void loop() { double temp, hum; temp = random(20,30); //random num hum = random(70,100); //random num display.clearDisplay(); display.drawBitmap(0, 5, thermo, 55, 55, WHITE); display.setTextSize(1); display.setCursor(55,20); display.print(temp); display.print(" C"); display.setCursor(55,35); display.print(hum); display.print(" %"); display.display(); delay(1000); } void ConnectWIFI(){ Serial.print("Attempting to connect to SSID: "); Serial.println(ssid); WiFi.begin(ssid, password); int i=0; int a=0; while(WiFi.status() != WL_CONNECTED){ Serial.print("."); display.clearDisplay(); display.setTextSize(1); if (a==0){ display.drawBitmap(44, 5, wifiIcon, 40, 40, WHITE); a=1; }else{ display.drawBitmap(44, 5, wifiIcon, 40, 40, BLACK); a=0; } display.setCursor(25,50);display.print("Connecting ..."); display.display(); delay(1000); } Serial.println("\n Connected!"); display.clearDisplay(); display.setTextSize(1); display.drawBitmap(44, 5, wifiIcon, 40, 40, WHITE); display.setCursor(33,50);display.print("Connected!"); display.display(); delay(2000); }
Ok, begitulah kira-kira cara membuat dan menampilkan Icon / logo pada Display OLED SSD1306 nodeMCU atau arduino. Silahkan untuk dieksplore lagi terkait fungsi-fungsi lain yang ada di library SSD1306. Selamat mencoba !





Gabung dalam percakapan