Membuat Web Dashboard untuk aplikasi Internet of Things [2]
ThingSpeak Web Dashboard
Dashboard Monitoring Daya Listrik menggunakan IoT, Pemantauan IoT berbasis aplikasi web, Monitoring Daya Listrik dengan ThingSpeak, Simple ThingSpeak Server side web dashboard application
Pada tutorial post sebelumnya, kita telah dapat membuat suatu tampilan dashboard dengan menambahkan data grafik yang telah disediakan oleh ThingSpeak. Nah ada beberapa informasi yang dibutuhkan dalam yang akan ditampilkan dalam card dashboard. Proses pengambilan data-data tersebut adalah dengan menggunakan web API request (pelajari dokumentasinya). Dalam hal ini, data yang akan dijadikan feedback berupa JSON sehingga biar mudah ngolahnya kita akan menggunakan javascript. Sebelum lanjut, pastikan kamu telah mengikuti tutorial ini dari post sebelumnya ! (biar gak bingung)
Total Data
Maksudnya adalah jumlah entry data yang telah ditampung oleh channel. Dari hasil ini kita dapat memprediksi seberaba lama perangkat dilapangan telah aktif mengirimkan data (dilihat dari setting waktu jeda untuk update data). Setiap kita menyimpan data di channel, maka otomatis akan mendapatkan entry_id. Nah entry_id ini dapat dijadikan indikator seberapa banyak kita sudah melakukan entry data (menyimpan) ke channel. Kita dapat mengecek entry_id (sebagai total data entry) pada data entry yang terakhir. Caranya dapat dilihat disini. Untuk contoh format GET requestnya adalah
https://api.thingspeak.com/channels/XXXXX/feeds/last.json
*ganti XXXXX dengan channel id kamu
Silahkan coba akses url tersebut melalui browser. Maka akan diperoleh data seperti berikut
Selanjutnya mari kita ambil nilai entry_id dan kita tampilkan pada card Total Data. Buka (edit notepad ++) file index.php (C:\xampp\htdocs\iot_monitoring\main_pages\index.php) kemudian cari bagian Total Data. Hapus angka 20 (line 218) dan ganti dengan
Oke, lanjut ke bagian java scriptnya. copas kode berikut sebelum </body> (line 415). Script ini juga berfungsi sebagai reloader untuk mengecek nilai entry_id dengan interval 10 detik (sesuai selera)
*ganti XXXXX dengan channel id kamu
Simpan filenya kemudian akses ke dashboard. Maka harusnya pada card Total Data nilainya sudah sesuai dengan nilai entry_id data terakhir.
Silahkan coba akses url tersebut melalui browser. Maka akan diperoleh data seperti berikut
Selanjutnya mari kita ambil nilai entry_id dan kita tampilkan pada card Total Data. Buka (edit notepad ++) file index.php (C:\xampp\htdocs\iot_monitoring\main_pages\index.php) kemudian cari bagian Total Data. Hapus angka 20 (line 218) dan ganti dengan
<div class="total_entry"></div>
*ganti XXXXX dengan channel id kamu
<script> $(document).ready(function () { setInterval(function () { $.getJSON('https://api.thingspeak.com/channels/XXXXX/feeds/last.json?', function(data) { $(".total_entry").html(data.entry_id); }); }, 10000); }); </script>
Begitulah trik untuk menampilkan data feedback dengan format JSON dari GET request. Untuk proses selanjutnya hampir-hampir sama sih. Hanya saja untuk perhitungan rata-rata kita akan menggunakan Matlab analisis.
Data Rata-rata
ThingSpeak memiliki fitur Matlab Analisis sehingga memungkinkan kita untuk melakukan analisa data yang telah tersimpan pada channel. Karena metode pengambilan data ini menggunakan request API, yang mewajibkan adanya data di suatu channel, maka kita perlu membuat channel lagi yang berfungsi untuk menyimpan data rata-rata dari hasil proses analisis.
Data Rata-rata
ThingSpeak memiliki fitur Matlab Analisis sehingga memungkinkan kita untuk melakukan analisa data yang telah tersimpan pada channel. Karena metode pengambilan data ini menggunakan request API, yang mewajibkan adanya data di suatu channel, maka kita perlu membuat channel lagi yang berfungsi untuk menyimpan data rata-rata dari hasil proses analisis.
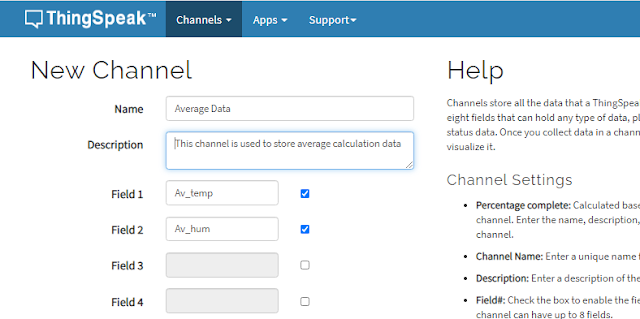
- Buat Channel (sebagai contoh saya membuat channel Average Data dengan 2 field yaitu Av_temp dan Av_hum). Status channel ini private ya.. maksudnya biar tau perbedaan request data pada channel private dan public.
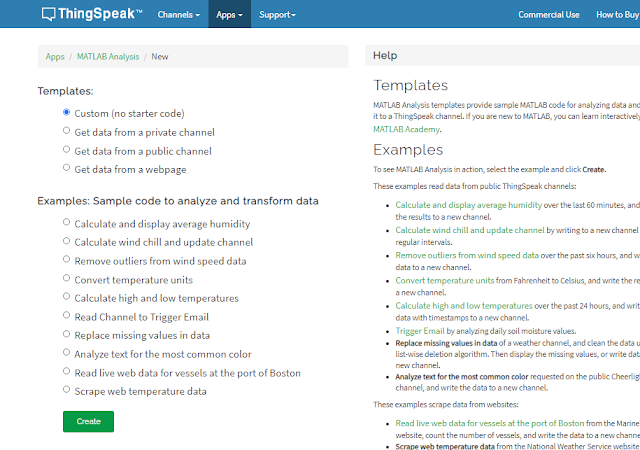
- Setelah membuat channel, langsung saja menuju matlab analysis di Apps > Matlab Analysis. Pilih New dan buat yang blank (Custom)

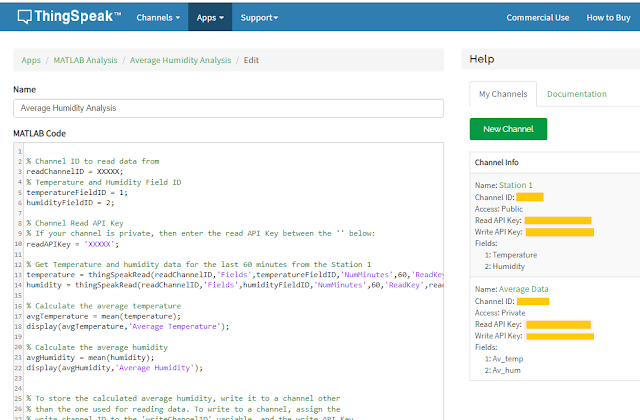
- Pada bagian Matlab Code, isikan kode berikut. Contoh kode ini adalah untuk melakukan perhitungan rata-rata dalam rentang waktu 60 menit kebelakang. Sesuaikan XXXXX dengan isian yang tepat menurut data Channel kamu (informasi channel bisa dilihat di sebelah kanan bagian kode).
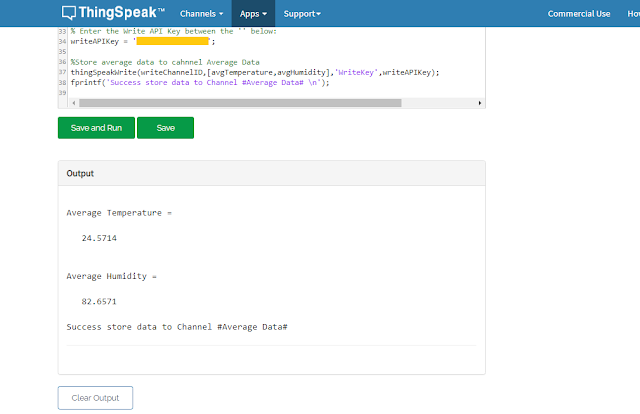
% Channel ID to read data from readChannelID = XXXXX; % Temperature and Humidity Field ID temperatureFieldID = 1; humidityFieldID = 2; % Channel Read API Key % If your channel is private, then enter the read API Key between the '' below: readAPIKey = 'XXXXX'; % Get Temperature and humidity data for the last 60 minutes from the Station 1 temperature = thingSpeakRead(readChannelID,'Fields',temperatureFieldID,'NumMinutes',60,'ReadKey',readAPIKey); humidity = thingSpeakRead(readChannelID,'Fields',humidityFieldID,'NumMinutes',60,'ReadKey',readAPIKey); %2 digit display format format bank; % Calculate the average temperature avgTemperature = mean(temperature); display(avgTemperature,'Average Temperature'); % Calculate the average humidity avgHumidity = mean(humidity); display(avgHumidity,'Average Humidity'); % To store the calculated average humidity, write it to a channel other % than the one used for reading data. To write to a channel, assign the % write channel ID to the 'writeChannelID' variable, and the write API Key % to the 'writeAPIKey' variable below. Find the write API Key in the right % side pane of this page. % Replace the [] with channel ID to write data to: writeChannelID = [XXXXX]; % Enter the Write API Key between the '' below: writeAPIKey = 'XXXXX'; %Store average data to cahnnel Average Data %round function for 2 digit after decimal point thingSpeakWrite(writeChannelID,[round(avgTemperature,2),round(avgHumidity,2)],'WriteKey',writeAPIKey); fprintf('Success store data to Channel #Average Data# \n');
- Kalau sudah ok semua, geser kebawah. Pilih button Save and Run. Apabila berhasil maka akan tampil hasil analisis. Serta dapat langsung dilihat data grafik pada channel Average Data
- Data sudah tersimpan di cahnnel. Namun proses ini hanya terjadi saat kita klik tombol run. Agar dapat berjalan otomatis maka pada bagian paling bawah matlab analysis (balik ke halaman kode matlab) terdapat bagian Schedule Action untuk mengatur time control. Pilih Time Control dan setting seperti gambar berikut (untuk interval 5 menit).

Selanjutnya kita kembali ke file index.php untuk kembali melakukan penambahan script program
(C:\xampp\htdocs\iot_monitoring\main_pages\index.php). Metode yang digunakan sama seperti saat menambahkan Total Data. yaitu dengan melakukan request data terakhir dari field Av_temp dan Av_hum pada cahnnel Average Data.
- Cari bagian card Average Temperature. Pada angka 27.5 ganti dengan kode <div class="Av_temp"></div>
- Selanjutnya bagian Average Humidity pada angka 50 ganti dengan kode <div class="Av_hum"></div>
- Pada bagian javascript (dalam fungsi set interval setelah getJSON data total entry) tambahkan kode berikut. *XXXXX untuk channel id dan YYYYYYY untuk read Api Key (karena channel private)
$.getJSON('https://api.thingspeak.com/channels/XXXXX/feeds/last.json?api_key=YYYYYYYYY', function(data) { $(".Av_temp").html(data.field1); $(".Av_hum").html(data.field2); });
- Simpan file dan akses dashboard! Data rata-rata akan muncul di dashboard. semoga beruntung.













Gabung dalam percakapan